Chào tất cả anh em, mình đang làm Todo-app react với Firebase.
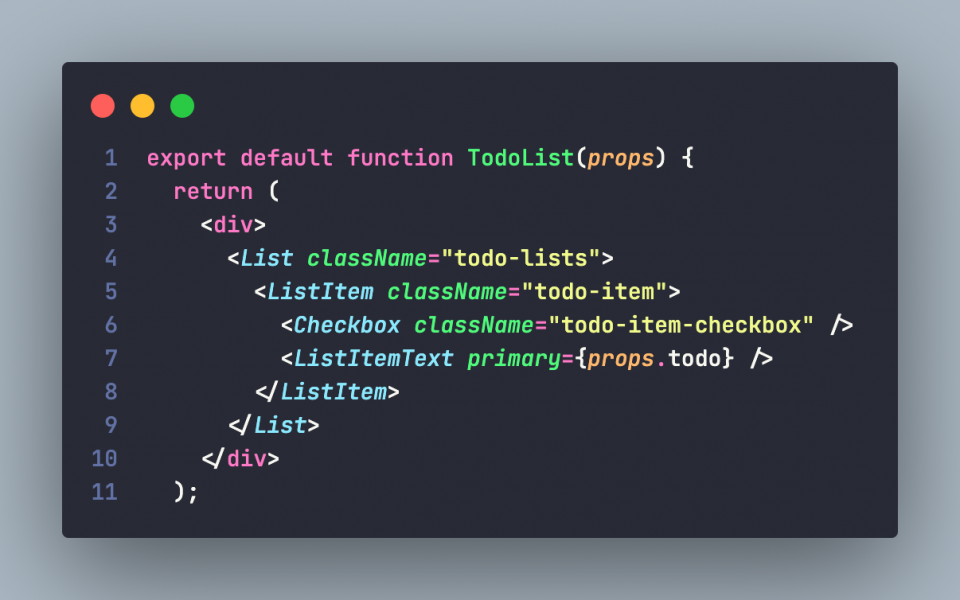
Nhưng khá nhức đầu với warning key prop. Mình có component: TodoList, AddTodo TodoList mình đặt nó vào một List dùng để render ra giao diện cho từng cái todo. Sau đó, mình
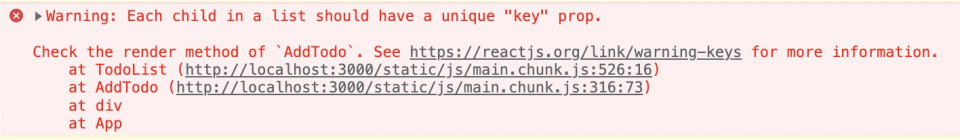
Sau đó, mình import nó vào AddTodo để map() từng cái ra. Nhưng vẫn bị cảnh báo như thế này:
Nhưng vẫn bị cảnh báo như thế này:
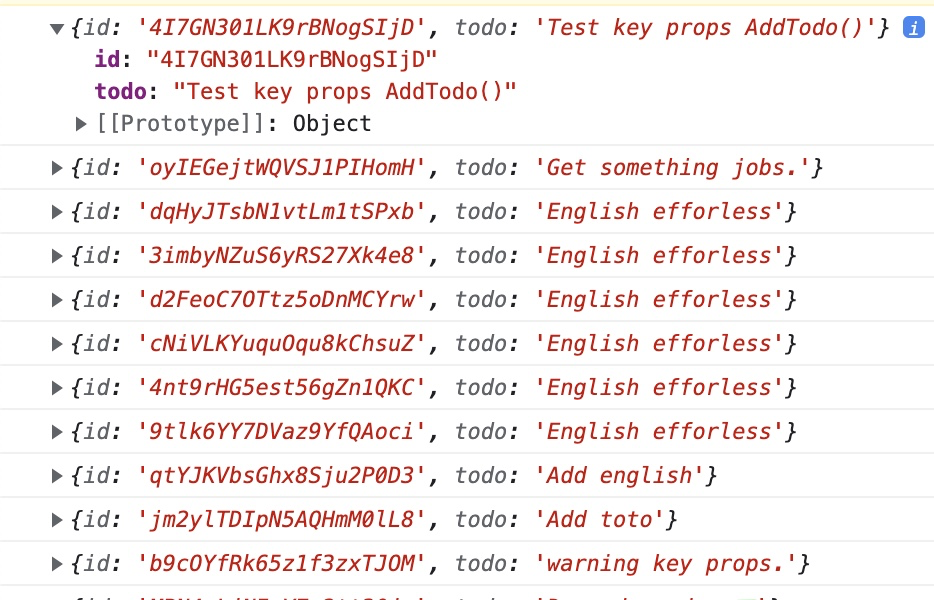
Mình đã đọc, và xem nếu muốn cái id unique thì nên là id. Vậy nên mình đã map() cái docs trên collection firebase ra thành object có id luôn. Và mình đã kiểm tra là có
Và mình đã kiểm tra là có id đầy đủ. Nhưng kết quả khi render cái thằng
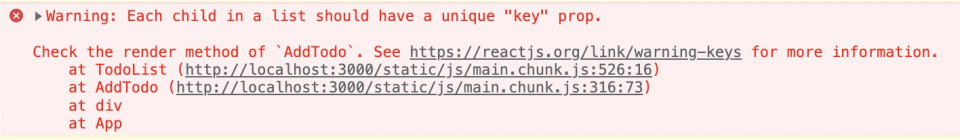
Nhưng kết quả khi render cái thằng AddTodo nó vẫn cảnh báo như trên thế này ở 2 components TodoList và AddTodo:
***Vậy anh em cho mình hỏi là mình đã hiểu sai về key hay hiểu sai về cách vận hành của component mà đặt key chưa hợp lệ? ***
Rất mong nhận được sự chia sẻ của anh em. Mình chân thành cảm ơn.








