Có thể tiêu đề sẽ gây hoang mang cho một số bạn chưa, mới hoặc đã biết về Typescript (TS), chúng mình cùng bắt đầu bài viết để giải đáp thắc mắc nào:
Tại sao bài viết này ra đời
- Dành cho các bạn muốn gán type trong code ReactJS đang sử dụng JS mà dự án đang không xài TS
Làm sao để viết “TS” trong JS
Đầu tiên chúng ta sẽ tìm hiểu từ khoá PropTypes trong ReactJS
1. PropTypes là cái chi chi:
Khái niệm Prop trong React thì ắt hẳn các bạn cũng đã biết (ai chưa biết thì mở ngay video của anh Sơn xem nhé).
Khi chúng ta truyền Prop từ Component (Com) cha xuống (Com) con thì mỗi Prop có 1 type khác nhau đúng k nè.
Chúng ta muốn mỗi Prop đều có type riêng, tránh trường hợp Prop đó là 1 function mà bạn lại truyền object thì có phải “Râu ông này cắm cầm bà kia không” =))
2. Cách cài đặt:
npm install --save prop-types
3. Cách sử dụng:
-
Trong đoạn code trên ta có thể thấy ở dòng
Counter.propTypes = ...chúng ta đã khai báo kiểu dữ liệu cho nó -
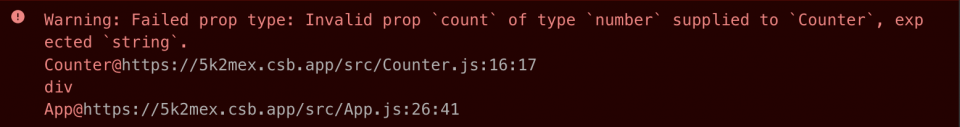
VD: Chúng ta truyền sai kiểu dữ liệu thì sao? (Thay vì truyền count là number, mình sẽ truyền string)
-
Bùm, đã có lỗi xảy ra ở đây

Nhược điểm so với TS
Có 1 nhược điểm của thằng PropTypes này so với TS là nó sẽ không báo error trực tiếp khi bạn code sai type như trong TS, nó chỉ báo error ở trên log của các bạn.








